In mijn vorige artikel heb ik mijn ergernis uitgesproken over het feit dat er zo weinig aandacht besteed wordt aan de inhoud van een website. Je kunt overal een mooie “schil” (WordPress template) aanschaffen waar alle elementen, zoals een navigatiestructuur, inzitten. Maar de inhoud bepaal je zelf. Jij weet welk verhaal je wilt vertellen en vooral ook waar je doelgroep behoefte aan heeft.
De navigatie vormt de basis van je website. Je leidt mensen naar bepaalde onderdelen / pagina’s. Het zorgt voor een logisch verband. Het brengt onderwerpen samen.
Door mijn jarenlange kennis en ervaring kan ik snel aanvoelen welke richting het beste is voor een specifieke website. Maar ook voor mij is niets vanzelfsprekend. Altijd zal ik gericht onderzoek doen. Alleen dan kan ik inspelen op nieuwe trends, mogelijkheden maar bovenal behoeften van een bezoeker.
Wat dit artikel over het bepalen van een navigatiestructuur jou oplevert
Dit artikel is enerzijds voor zelfstandigen die hun eigen website gaan opzetten en anderzijds voor organisaties die een nieuwe website willen laten maken.
Als organisatie is het nuttig om vooraf nagedacht te hebben over de inhoud: wat wil je wel en vooral niet. Dit maakt een briefing naar een externe partij alleen maar duidelijker. Hierdoor zal de inhoudelijke bepaling van het project sneller en soepeler verlopen.
Wat ik met dit artikel wil bereiken is jou inzicht geven in wat komt kijken bij het bepalen van de juiste navigatiestructuur. Je goed inhoudelijk laten nadenken over de te maken keuzes. De antwoorden vormen de basis van waaruit jij zelf verder kunt werken. Alleen of in samenwerking met iemand die voor jou een website realiseert. Ik bijvoorbeeld.
Aan de slag: hoe je begin je een navigatiestructuur te ontwikkelen?
Het begin bestaat uit een paar stappen:
Analyseer de statistieken van je oude website
Welke pagina’s worden goed bezocht? Zitten er verrassingen bij? Wat is de route die mensen afleggen? Is er een logisch verband?
Concurrenten / Andere sites
Doe onderzoek naar hoe jouw concurrenten het aanpakken op het internet. Wat zijn sterke en zwakke punten in jouw ogen? Bekijk het ook wereldwijd en onderzoek ook sites die misschien niets met jouw vakgebied te maken hebben maar waar jouw doelgroep wel op te vinden is.

Bepaal je navigatiestructuur d.m.v. kaartjes: Card sorting test
Dit is echt een heel leuk en ontzettend nuttig proces. Heel simpel om uit te voeren maar o zo effectief:
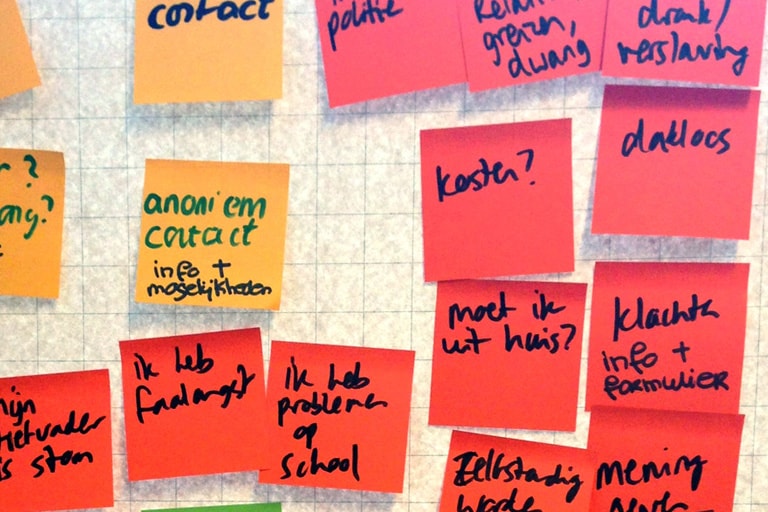
- Schrijf op kaartjes of post-its alle onderwerpen die je op je site zou willen plaatsen. Bijvoorbeeld: contact, product A, dienst B, e.d.
Beperk je niet en zet echt alles erop, schrappen komt later. - Heb je alles op een kaartje geschreven? Ga dan kaartjes bundelen die naar jouw mening bij elkaar horen.
Zo kun je bijvoorbeeld alles bundelen wat met een bepaalde dienst te maken heeft. Of alles wat met “contact” te maken heeft. - Bedenk wat voor een naam je deze groep met kaartjes geeft.
Dit is de naam van een hoofdonderwerp. - Heb je kaartjes over die je nergens bij kunt plaatsen? Leg ze nog even apart.
Je hebt nu je grove eerste opzet van een navigatiestructuur te pakken!
Prioriteiten stellen in je navigatiestructuur
Je hebt nu globaal de hoofdonderwerpen met de daarbij behorende subonderwerpen. Bepaal nu de prioriteit van je hoofdonderwerpen. Wat is echt het allerbelangrijkste en wat komt daarna? Wees kritisch!
Hou altijd je doelgroep in gedachten: welke vragen willen zij beantwoord zien. Welke problemen kun jij voor ze oplossen? Neem de analyse van je oude site er ook bij.
Probeer niet dezelfde fouten te maken als een vorige keer :=)
Als je de prioriteit per hoofdonderwerp hebt gemaakt ga je aan de slag met de kaartjes die binnen dit hoofdonderwerp vallen.
Samenvoegen en schrappen
Waarschijnlijk heb je al gemerkt dat kaartjes qua informatie elkaar overlappen. Of dat je ze eenvoudig kunt samenvoegen tot 1 onderwerp.
Ga hier nu mee aan de slag en zorg dat alles zo compact mogelijk wordt.
Kijk of je de kaartjes die je nog apart hebt liggen een plek kunt geven.
Nog steeds niet? Vraag je dan af of ze wel belangrijk genoeg zijn.
Hoofd-en subnavigatie bepalen
Wat je nu hebt liggen zijn je hoofd- en subonderwerpen. Dit vormt de basis voor je navigatiestructuur. Waarschijnlijk zijn dit er nog teveel, dat is meestal zo.
Moet je nog een laag dieper gaan? Krijgt een subonderwerp zijn eigen kaartjes?
Als stelregel hou ik het volgende aan:
Maximaal 7 hoofdonderwerpen en maximaal 3 niveaus diep.
Het kan er dus bijvoorbeeld als volgt uit komen te zien:
- Hoofdonderwerp
- Subonderwerp
- Subsubonderwerp
- Subonderwerp
Voor de gebruiker moet goed duidelijk zijn wat de samenhang is tussen de verschillende onderdelen. Een logisch verband. En niet geheel onbelangrijk: de weg naar deze pagina eenvoudig terug weten te vinden.
In de site een kruimelpad aanbrengen werkt hierbij goed:
Home / hoofdonderwerp / subonderwerp / subsubonderwerp
Visueel kan een menu ook nog opgeknipt worden.
Hierdoor hou je echt de kern over.

Juiste benamingen geven
Je hebt nu een onderverdeling gemaakt en werkt waarschijnlijk met werktitels.
Probeer de juiste benaming te vinden voor elk onderdeel in je navigatiestructuur. Bedenk titels die jouw doelgroep kent. Vermijd vaktermen.
Ga ook na of de associatie met deze benaming klopt met het verwachtingspatroon van jouw doelgroep. Gebruik bijvoorbeeld Google om te zien hoeveel hits een bepaalde zoekterm krijgt. Hoe meer hits hoe gebruikelijker de term (of dit SEO verstandig is, is een ander verhaal). Kijk ook naar benamingen die concullega ’s gebruiken voor soortgelijke producten of diensten.
Testen
Je bent nu een heel eind. Maar om echt te weten te komen of je in de juiste richting zit ga je nog een stap verder, namelijk door te testen.
Hier zit uiteraard verschil in of je dit als zelfstandige doet of als organisatie die werkt met een webbouwer. In het laatste geval zit dit bij de opdracht inbegrepen en ga je ook af van de expertise die je inhuurt.
Ik werk zelf vaak met een klankbordgroep. Dat wil zeggen dat ik de doelgroep erbij betrek. Ik schakel ze zelfs al in een zo vroeg mogelijk stadium in om er zoveel mogelijk profijt van te hebben: namelijk al bij het cardsort testing (de kaartjes). Ook in diverse andere stadia van het realisatieproces betrek ik ze erbij. Over het testen zelf maak ik een apart artikel want hier is veel meer over te vertellen.
Als zelfstandige kun je ook eenvoudig een test uitvoeren. Vraag in je nabije omgeving of mensen de logica van je bedachte navigatiestructuur snappen. Dit kan eenvoudig op papier. Vraag wat voor associatie ze hebben. Wat voor een soort informatie verwachte ze? Dan weet je eenvoudig of je goed zit of dat je moet bijsturen.
Wat levert deze informatie over het bepalen van een navigatiestructuur jou op?
Hopelijk ben je een stukje wijzer geworden. Kun je zelf aan de slag met het goed opzetten en bepalen van een navigatiestructuur. Weet je hoe je tot een bepaalde keuze bent gekomen en is die weloverwogen genomen.
En heb je ook ontdekt dat het heel erg leuk en nuttig is om te doen!
Neem er de tijd voor. Kijk goed om je heen en sla alles op.
Bekijk veel sites en ontdek / analyseer hoe zij het doen.
Vraag vooral advies als je er niet uit komt.
Ik heb jarenlange ervaring in het ontwikkelen van diverse soorten websites. Met de juiste vragen kan ik jou en je organisatie op weg helpen voor het opzetten en verbeteren van je website. Dat is mijn vak en ik heb er een geoefend oog voor.
Lees ook dit artikel in Frankwatching over informatie-architectuur als je nog een stapje veder wilt gaan.
Mijn blog
In mijn blog schrijf ik artikelen die jou, zelfstandig of als organisatie, helpen op een goede manier online te communiceren. Ik fungeer als gids en laat je zien wat het beste werkt en pas dat in diverse vormen concreet toe in projecten.