.
.
De tijd van scrollangst is gelukkig voorbij (bang dat een bezoeker informatie mist als niet direct alles aan de bovenkant van de pagina zichtbaar is).
Door het gebruik van tablets en smartphones is het heel normaal dat je niet alle informatie meer direct in 1 oogopslag ziet. Scrollen vormt een onderdeel van de website bediening.
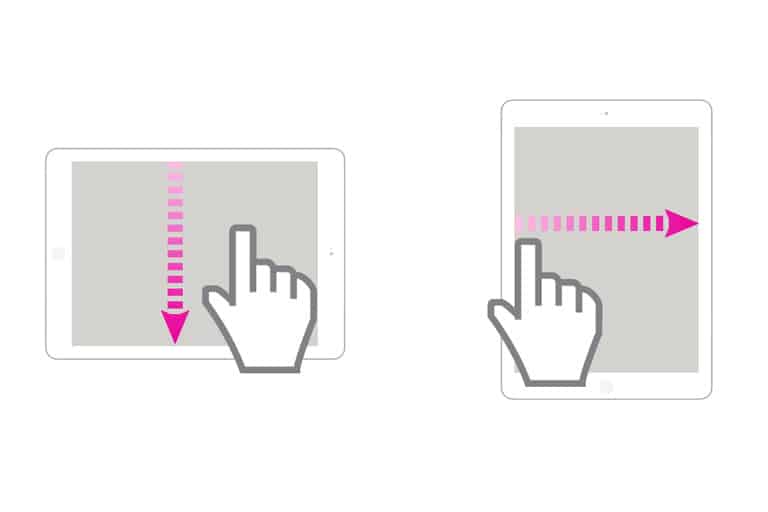
In dit artikel wil ik je het verschil laten zien tussen verticaal en horizontaal scrollen en vooral tonen waarom, wanneer en hoe je beide vormen toepast. Waarbij ik de nadruk leg op het horizontale scrollen omdat deze vorm minder gebruikt wordt.
De meest gangbare vorm: verticaal scrollen.
Verticaal scrollen is de meest gangbare vorm van scrollen.
De meeste informatie websites gebruiken deze vorm, je leest van boven naar beneden.
De scrollbar staat rechts in je browser. Dit blogartikel is een voorbeeld.
Een ander voorbeeld is de one-page website. Alle informatie staat onder elkaar in de pagina.
Het menu dat zichtbaar wordt bij het scrollen biedt een dieplink in de pagina aan.
Je blijft dus altijd in dezelfde pagina en maakt geen uitstapjes naar subpagina’s.
De website van Bas Ruyssenaars (we hebben samen diverse projecten gerealiseerd) is een mooi voorbeeld van een typische onepage website.
Wat is horizontaal scrollen?
Horizontaal scrollen is ook wel bekend onder de naam swipen. Op een touchscreen wissel je horizontaal van pagina’s, voornamelijk op een smartphone of een tablet. Je kunt deze vorm van scrollen echter ook toepassen in een website die getoond wordt op een desktop computer. Een minder bekende en ook minder toegepaste vorm. Het horizontaal scrollen kan werken in de gehele website maar ook in slecht een bepaald element. De twee onderstaande voorbeelden laten deze twee vormen duidelijk zien.
Een element horizontaal scrollen in een website: furore.com
(van deze site heb ik het concept en interactie ontwerp gerealiseerd)
Je scrolt horizontaal door een aantal klanten. Omdat het maximaal aantal op 6 is gesteld zie je als gebruiker al snel wanneer je weer bij het beginpunt bent. Een aparte weergave van de omvang (aantal items) is hier achterwege gelaten.
In de site van Blendle is er voor gekozen om alle artikelen horizontaal te presenteren.
Hierbij is er wel voor gekozen om de navigatie bovenaan vast te laten staan.
Horizontaal scrollen vs verticaal scrollen
Zoals bekend maken de meeste sites gebruik van verticaal scrollen. De werking is algemeen bekend bij gebruikers en het zorgt daarmee voor een hoog gebruikersgemak.
Horizontaal scrollen in een website op een desktop computer voelt anders, het geeft een andere beleving.
Op een smartphone of tablet vinden we het normaal dat je kunt swipen. Je werkt met een touchscreen en dan is het gebruikelijk dat je alle kanten op kunt bewegen. Dat is een intuïtieve handeling geworden. Op een desktop werk je met een muis (of touchpad). Het gevoel, beleving en de interactie is anders.
De verschillen naast elkaar:
Verticaal scrollen
- Op een desktop computer gebruik je de muis, meestal met het wieltje dat is ingebouwd.
- Een laptop maakt gebruik van de touchpad. Navigeren doe je met je vingers door over het touchpad te bewegen en je gebruikt vaak een aantal toetsenbord shortcuts (een externe muis gebruiken behoort trouwens ook tot de mogelijkheden).
- Op een smartphone of tablet beweeg je met je vinger van boven naar beneden.
Horizontaal scrollen
- Op een smartphone of tablet gebruik je je vingers door van links naar rechts te swipen.
- Op een laptop gebruik je de touchpad met je vingers (of externe muis).
- Op een desktop computer kun je met de muis niet scrollen. Dan gebruik je de scrollbar die aanwezig is om van links naar rechts te bewegen.
Uitzonderingen, een muis waarmee je wel kunt scrollen (zoals die bijvoorbeeld van Apple), laat ik buiten beschouwing omdat deze muis niet door een grote groep gebruikers wordt gebruikt.
Waarom horizontaal scrollen?
De reden om horizontaal te gaan scrollen heeft te maken met bepaalde situaties waarin het een toegevoegde waarde heeft voor de website. Daarbij weet je ook zeker dat de doelgroep die deze site gaat bezoeken de interactie hiervan begrijpt. Voorbeelden hiervan zijn:
- Een responsive website werkt op elk apparaat hetzelfde: smartphone, tablet, laptop en desktop.
Deze website past zich namelijk aan naar het beeldscherm waarop de site wordt bekeken. De werking van de site is dan ook overal hetzelfde. Op de smartphone en tablet ben je als gebruiker gewend om horizontaal te scrollen.
Voor deze uitwerking kiezen, namelijk horizontaal scrollen op alle aparaten, is makkelijk en goedkoper.
.
Voorbeeld portfolio website van Dean Oakley.

. - Een carrousel is ook een vorm van horizontaal scrollen.
Je laat een paar items zien en de rest wordt zichtbaar bij het scrollen.
Voor de gebruiker moet wel direct duidelijk zijn dat er nog meer items beschikbaar is.
(zie het voorbeeld van Furore bovenaan de pagina)
. - Horizontaal scrollen zorgt voor ruimte besparing.
De pagina wordt een stuk minder lang terwijl je wel veel informatie aan je gebruiker kunt aanbieden.
Qua interactie zorg je ook voor wat meer spanning in de pagina. Als gebruiker kun je immers zowel horizontaal als verticaal scrollen.
.
Voorbeeld site Tussenziekenbeter.nl
(van deze site heb ik het concept en interactie ontwerp gerealiseerd)

. - Horizontaal scrollen wordt als primaire navigatie voor de gehele website gebruikt en wijkt daarmee af van het gangbare. Het is een statement: anders dan anders. Je ziet het vooral terug bij creatieve websites.
.
Voorbeeld Jonathanuyen
Prachtig vormgegeven maar moeilijk te navigeren voor een grote groep mensen.
(tip: volg het kleine rode rondje)
.

Mijn mening
Zelf vind ik horizontaal scrollen, toegepast op de juiste manier, zorgen voor een bepaalde dynamiek in de pagina. Ik vind ook dat je een gebruiker best een beetje mag uitdagen en nieuwe vormen van interactiviteit mag aanbieden. Belangrijkste is dat jouw doelgroep boven alles moet staan. Zij moeten de website goed kunnen begrijpen, bedienen en bovenal vinden waarnaar ze op zoek zijn. Een vorm van interactiviteit alleen kiezen om de vorm is geen goede zaak.
Wil je tips, adviezen en ontwikkelingen ontvangen op het gebied van websites en social media?
Schrijf je dan hier in voor mijn nieuwsbrief en ontvang hem elke 3 weken in je mailbox.
.
.