Mijn favoriete onderdeel: de opmaak van een webtekst. Want hoe beter het artikel is opgemaakt, hoe hoger de leesbaarheid én de aantrekkingskracht. Ik vind het zelf ook erg leuk om met beperkte middelen te zorgen voor een mooie opmaak. In dit artikel beschrijf ik mijn 12 tips voor een betere opmaak van een webtekst én zie je in video hoe je dit precies doet in een WordPress website.
Bekijk de onderstaande videotutorial of lees de belangrijkste elementen in tekst er direct onder.
Opmaak en leesbaarheid van een webtekst: videotutorial
12 tips voor een betere opmaak van een webtekst
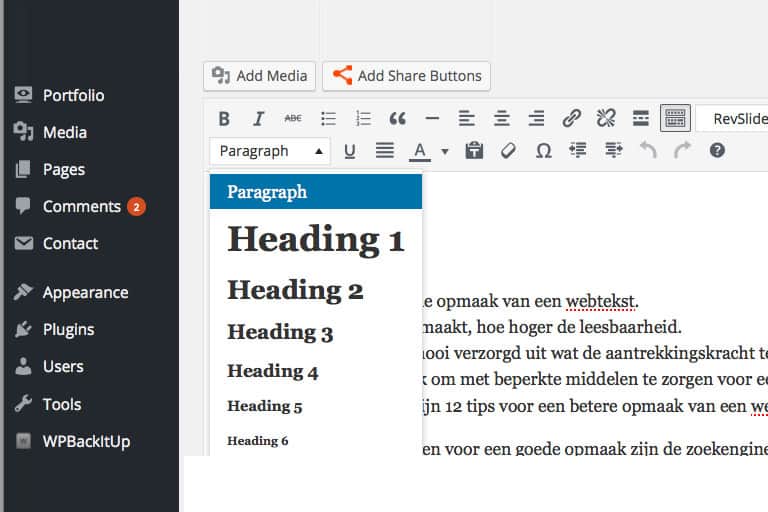
= 1. De hoofdtitel in H1. =
Deze titel staat bovenaan in de pagina en heeft het grootste formaat.
Dit is de titel waarop je gevonden wilt worden.
Verwerk daarom je zoekwoord(-en) in de titel voor een betere vindbaarheid.
Door de toevoeging van H1 weten zoekmachines dat dit de belangrijkste titel is, met de kerninformatie.
= 2. Url (permalink). =
Deze url wordt automatisch gegeneerd in WordPress als je een nieuwe pagina aanmaakt.
Je kunt hem echter aanpassen zodat hij goed leesbaar is.
Ook hier moet je zoekwoord terugkomen waarop je gevonden wilt worden.
Voor je lezer is het fijn als dit een korte leesbare titel is.
Makkelijk te onthouden maar ook om te linken of door te sturen.
= 3. Lettertype. =
In je titels kun je kiezen voor een afwijkend lettertype die je eigen stijl benadrukken.
Zorg voor de lopende tekst voor een goed leesbaar letterype zoals de Arial of Verdana.
Maak het lettertype ook niet te klein.
Ondanks het feit dat je standaard op je toetsenbord de mogelijkheid hebt om tekst te vergroten of te verkleinen (dat gebruik ik veelvuldig om te ontkennen dat ik echt een leesbril nodig heb …).

= 4. Eerste alinea. =
In de eerste alinea zet je je onderwerp uiteen, een belangrijk beslismoment voor het al dan niet verder lezen.
In kranten zie je deze eerste alinea vaak in vetgedrukte letters staan.
Ook in een webpagina zie je dit soms terug, het is een persoonlijke- én een stijlkeuze.
In de eerste alinea plaats je ook weer je zoekwoord, liefst in de eerste zin als dat mogelijk is. Het gaat in eerste instantie om een goed leesbaar verhaal voor je lezer.
= 5. Witruimte. =
Zorg voor voldoende witruimte.
Dat geeft helderheid en zorgt ervoor dat je makkelijker vanaf je beeldscherm kunt lezen. Het breekt de pagina op in hapklare brokken, zeker in combinatie met tussenkopjes. Het geeft tevens “lucht” aan je pagina.
Wees niet bang dat je pagina te lang wordt.
Liever een wat langere leesbare pagina dan een beknopte pagina waarbij de tekst als 1 alinea wordt weergegeven.
Trouwens, de scrollangst zijn we nu toch echt wel voorbij!
= 6. Tussenkopjes. =
Breek de tekst op in alinea’s en geef tussenkopjes.
De tussenkopjes hebben drie doelen:
- Je laat zien waar de alinea over gaat.
Samen met de hoofdtitel en de eerste alinea heb je als lezer een goede indruk van de inhoud van het gehele artikel.
. - Tussenkopjes worden aangegeven met H2.
Ze zijn net iets minder belangrijk dan H1.
Dat is een handige aanduiding voor de zoekmachines.
. - Het breekt de pagina.
Tussenkopjes kunnen er qua kleur en lettertype anders uitzien dat de H1 titels.
Werk trouwens altijd hiërarchisch: H2 is minder belangrijk dan H1, H3 is minder belangrijk dan H2, e.d.
= 7. Lijstjes. =
Lijstjes zorgen voor duidelijkheid en afwisseling.
Daarbij worden ze door de lezer zeer gewaardeerd: ze lezen lekker makkelijk weg.
Een webpagina helemaal opmaken in de vorm van een lijst zie je veel verschijnen. Zeker in combinatie met titels als:
“ 5 trends in 2016 in webdesign” of “3 manieren om te zorgen voor meer bezoekers op Twitter”
= 8. Nadruk. =
Wil je ergens de nadruk op leggen dan kun je H3 gebruiken of de tekst in bold aangeven.
Gebruik dit echter niet teveel in je tekst.
Alleen waar het er echt toe doet.
= 9. Afbeeldingen /Embed video. =
Voeg minimaal 1 afbeelding toe.
Afhankelijk van de lengte van je tekst gebruik je er meer.
Embed video (YouTube of Vimeo) werkt ook erg goed.
Zorg er wel voor dat je afbeeldingen te maken hebben met het onderwerp van je webpagina.
Geef in de titel van de afbeelding het zoekwoord van je webpagina mee.
Vergeet vooral ook niet te kijken hoe het zit met de rechten van het beeldmateriaal dat je wilt gebruiken.
In mijn artikel “Rechten op beeld en tekst: hoe zit het ook alweer?” komt alles aan bod.
= 10. Links (intern en extern). =
Links hebben een duidelijk doel:
- Door verbindingen te leggen met webpagina’s (en blogartikelen) op je eigen site maak je het je lezer makkelijk om door te lezen over het betreffende onderwerp.
- Links hebben in de tekst een afwijkende kleur (of zorg daar ieder geval voor) waardoor ze goed opvallen.
- Externe links zijn alleen nuttig als deze een extra toegevoegde waarde aan je artikel geven. Het moet een aanvulling op je onderwerp zijn.
Ik adviseer externe links altijd te laten openen in een nieuwe tab, zodat je eigen website altijd beschikbaar blijft.
= 11. Quote. =
Heb je een speciale quote, van jezelf of van iemand anders, die betrekking heeft op je onderwerp in je webpagina? Neem die dan op in je opmaak.
In het WordPress CMS heb je standaard deze opmaak tot je beschikking. Het ligt aan je thema hoe deze vormgegeven is.
“Een goede opmaak van je webpagina zorgt voor een betere leesbaarheid.”
Je kunt van je quote ook een afbeelding maken en deze toevoegen.
Het blijft dan wel tekst maar in een ander jasje.
= 12. Laatste alinea. =
De laatste alinea gebruik je door terug te grijpen naar de eerste alinea.
Het zorgt voor een verbinding.
Plaats tevens je zoekwoord in de laatste zin of in de laatste alinea.
Dit is met name voor de zoekengines bedoelt.
Indien mogelijk: sluit af met een call-to-action.
Dit kan tekstueel maar ook visueel, in de vorm van een button.
“Vraag hier een vrijblijvende offerte aan.”
Lees ook mijn blogartikel ” Hoe gebruik je een call-to-action button optimaal?
= Alleen voor WordPress: SEO invullen m.b.v. Yoast plug-in. =
Een zeer handig hulpmiddel om er voor te zorgen dat je blogartikel goed geoptimaliseerd is voor een zoekmachine zoals Google: de Yoast plug-in. Lees hier mijn blogartitel “SEO in WordPress, gebruik de beste hulpmiddelen“.
Nadat je de webpagina als concept hebt opgeslagen zie je direct welke onderdelen je kunt verbeteren voor een beter resultaat. Met behulp van de zogenaamde stoplicht bolletjes: rood, oranje en groen. Een gemixed resultaat levert uiteindelijk een groen bolletje op.
Belangrijk:
De tekst op je webpagina is in eerste instantie voor je lezer bedoelt en niet voor zoekengines. Probeer dus niet krampachtig vast te houden aan een groen bolletjes, oranje kan ook goed genoeg zijn.
Een mooie opmaak van een webtekst heeft alleen maar voordelen.
In principe is de opmaak van een webtekst helemaal niet moeilijk.
In dit artikel heb ik alle tips die ik beschreven heb toegepast.
Misschien vind je het een beetje teveel van het goede, dat kan.
Je hoeft ze ook niet allemaal tegelijkertijd toe te passen, maak een keuze.
Het is ieder geval een kleine moeite met groot resultaat:
je doet je lezer er een plezier mee en zorgt er voor dat je webpagina goed gevonden wordt.
Bedenk gewoon wat je zelf ook plezierig vindt en pas dit toe.
Wil je dat ik een keer met je mee kijk naar de opmaak van een webtekst?
Laat een berichtje achter dit artikel of stuur me een persoonlijk berichtje.
.
.






Goede dag,
Met Wilbert Vis.
Bedankt weer voor je gratis informatie.
Zeker een leuk artikeltje om te lezen,
en veder te kijken wat je er zelf aan hebt en er mee doet.
En het aller belangrijkste vind ik dan het aantal bezoekers die je kunt realiseren!
Dus de handige tips die je van Yolande krijgt .Ik ben daar heel eerlijk over.
Iedere succes volle ondernemer die het dagelijks heel goed zijn zakjes op orden heeft.
Wilt heel graag klanten hebben.
Om het proberen zo netjes mogelijk uit te legen naar die gene die dit berichtje leest.
Ik wens iedereen eens gelijk succes met het doen waar je passie ligt.
Dank je wel Wilbert voor je lieve reactie!