.
Over de auteur
James M. Boekbinder (www.boekbinder.com, www.interactiondesign101.com) is een interaction designer en design researcher die internationale bedrijven, non-profit organisaties, educatieve instellingen en klanten in de culturele sector helpt om succesvolle producten te maken. Daarnaast maakt hij autonoom werk, waaronder animatiefilms en meest recentelijk de grafische roman ‘Het stempel’ (www.hetstempel.com).
De kunst van een effectieve kickoff
Al bij het begin van het creëren van een nieuw website zie ik vaak bij het projectteam van de opdrachtgever serieuze meningsverschillen over wat gemaakt moet worden. Elk lid van een projectteam heeft een andere visie voor een nieuwe website. De opdrachtgever krijgt talloze wensen voorgeschoteld, variërend van ‘gamification’ tot een site zwaar onderbouwd door Big Data, zelfs tot het imiteren van de site van een concurrent. Dit kan leiden tot eindeloze discussies, waardoor het daadwerkelijk creëren van de site wordt opgeschort of uiteindelijk voor een niet passende site wordt gekozen.
Het goede nieuws is dat deze discussies vaak op misverstanden zijn gebaseerd. Het is mogelijk deze kwesties in de juiste context te plaatsen en het projectteam te helpen met de samenwerking met het uiteindelijke ontwerpteam. Dat zal ik hieronder beschrijven.
.
Het model: het webontwerp-proces in vier vlakken
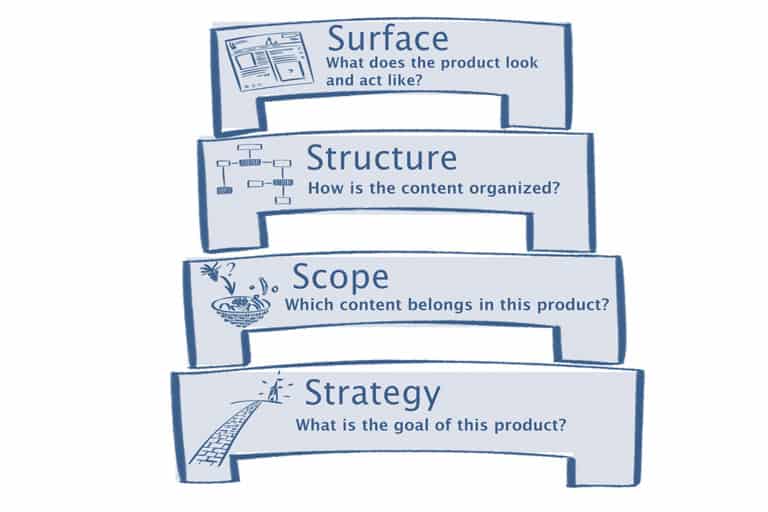
De onderstaande vereenvoudigde versie van een bekend model (‘user experience’ van J. J. Garrett) beschrijft het ontwerpproces als een bouwwerk dat uit vier, elkaar opeenvolgende ‘vlakken’ bestaat. Elk vlak beantwoordt een hoofdvraag. Pas als één vlak stevig staat, kan het volgende vlak worden geplaatst.

.
Leg dit model voor aan de projectgroep. Benadruk dat de antwoorden op de drie bovenste vragen volgen uit de antwoorden op de vlakken eronder. Bijvoorbeeld, als de ‘strategy’ onvoldoende specifiek is (Topstudenten werven? Meer kaarten verkopen?), kan men niet zeggen welke content (‘scope’) daar het beste bij past. (Video interviews met ex-alumni? Gepersonaliseerde alerts? Uitgebreide fotoreportages?)
Dit geldt ook voor het vlak ‘structure’. Als men niet weet welke content-items de site moet bevatten, kan men niet zeggen hoe ze moeten worden ingedeeld (denk bijvoorbeeld aan navigatiemenu’s).
Het bovenste vlak ‘surface’ gaat over de stijl van de site: hoe die eruit ziet en hoe bezoekers ermee om kunnen gaan. De visuele stijl en interactie moeten alle onderliggende vlakken ondersteunen: de site moet de juiste uitstraling hebben, de content wordt goed vindbaar gepresenteerd op een manier die de doelgroep aanspreekt.
.
Luister en noteer alle opmerkingen
Idealiter heb je als leider van een eerste bespreking al een idee van de ideeën en meningsverschillen in het team, maar het is belangrijk ze expliciet boven tafel te krijgen. Vraag naar alle ideeën en noteer de uitspraken zo nauwkeurig mogelijk. Ga niet uitgebreid in discussie, maar luister en begrijp.
Plaats de opmerkingen op het juiste vlak in het model
Een paar voorbeelden kunnen deze stap illustreren. Bij een eerste bespreking met een non-profit ontstond onenigheid over het toekomstige ontwerp. Het gesprek ging ongeveer zo:
Teamlid 1: “We hebben wel allebeide types content nodig! Zowel A als B.”
Teamlid 2: “Nee, twee homepages wordt veel te ingewikkeld.”
Teamlid 3: “Nee, kijk naar deze site bijvoorbeeld, de homepage is complex, maar wel heel aansprekend.”
Ik heb deze uitwisseling op het model geprojecteerd (Zie figuur 1 hieronder.) De eerste opmerking hoort bij ‘scope’, de tweede vooral bij ‘structure’ en de derde bij ‘surface’. Zo konden ze zien dat ze eigenlijk drie verschillende aspecten bespraken. (Natuurlijk hebben bovenstaande opmerkingen gevolgen voor de andere vlakken, maar deze kunnen als ‘subvragen’ worden beschouwd om later te bespreken.)
Bij een ander klant ontstond discussie over de wenselijkheid van een game of ‘game-like activity’. Deze heb ik op ‘surface’ geplaatst: het gaat over de manier waarop de site zich gedraagt en de uitstraling.
.

.
Identificeer ontbrekende kennis
De meeste meningsverschillen in deze fase ontstaan door een gebrek aan kennis bij het projectteam. Introduceer in deze fase begrippen en voorbeelden die de kennis aanvullen en hen helpen om deze kwesties in de juiste context te plaatsen. Een senior van het designbureau kan hiermee helpen.
In de kwestie van ‘twee homepages’, heb ik voorbeelden gegeven van content die door doelgroepen gemakkelijk kon worden herkend, terwijl deze op een pagina werd gepresenteerd. Ook heb ik verschillende opties voor personalisatie besproken. Het projectteam begreep dat ze de exacte vorm van de ‘surface’ nog niet hoefden te bepalen: eerst moesten we meer aandacht besteden aan strategie en scope.
In antwoord op de discussie rondom een ‘game’, heb ik het concept van ‘procedural rhetoric’ geïntroduceerd (van Ian Bogost). Je kunt van een game leren, maar vaak vereist dit heel veel uren spel. Dit strookte niet met het beoogde scenario van gebruik (korte sessies). Ook kon het team nog niets zeggen over de aard van de beoogde game, zonder de strategie eerst beter uit te werken. Het plezier in een game kan ontstaan uit sociale interactie, spanning, uitdaging, fantasie of iets anders: de keuze van gebruikservaring hangt af van het strategische doel.
Begin het model in te vullen vanaf het onderste vlak
Na het beantwoorden van vragen , vul je de onderste vlakken in. Bijvoorbeeld, als er ideeën zijn over content, vraag naar het verband met strategie (“Hoe helpt contenttype A met werving van nieuwe studenten?”) Wijs het team erop dat ze nog geen definitieve beslissingen hoeven maken over de stijl, navigatie of andere zaken die bij de bovenste vlakken horen. Het gaat om de vraag: ‘Welke content is nodig? Waarom?’ Geef hierbij voorbeelden, zodat het projectteam kan kiezen uit het totale scala aan mogelijkheden.
Tijdens het ontwerpproces kan het projectteam voor veel complexere keuzes komen te staan, maar het inzicht dat wordt gecreëerd in deze eerste sessies helpt hen om een effectieve dialoog met het designbureau te kunnen voeren.
.
Eerder verschenen gastblog:
Marleen Kamminga – Tone-of-voice: maak een goede eerste indruk met je webtekst
.