De call-to-action kun je op diverse manieren verwerken in een artikel: tekstueel en visueel. Dit artikel richt zich met name op de visuele call-to-action: hoe valt hij goed op? Wat voor een tekst plaats je erin? Hoe zorg je dat er geen “ruis” omheen zit. In dit artikel zien je diverse voorbeelden zodat jij direct zelf aanpassingen kunt maken in jouw website.
Wat is een call-to-action ?
Met een call-to-action wil je de bezoeker op jouw site aan sporen iets te doen.
Denk aan het plaatsen van een product in een winkelmandje, het lezen van een artikel, het downloaden van een whitepaper. Met een call-to-action button activeer je de bezoekers, je zet ze aan tot actie.
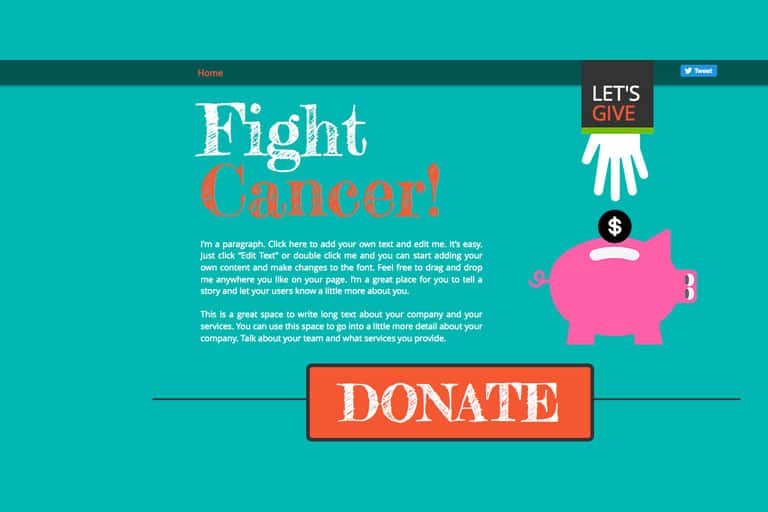
De call-to-action heeft meestal de vorm van een button.
Waar let je op bij een call-to-action button?
= Zorg dat er op iedere pagina een call-to-action aanwezig is =
Je wilt dat je bezoekers een bepaald doel bereiken. Dit doel moet voor jouw bezoekers van waarde zijn. Dan ondernemen ze pas actie. Actie = klikken op de button.
Jouw doel kan op elke pagina anders zijn, bijvoorbeeld:
- Het inschrijven op een maandelijks online magazine.
- Het plaatsen van een product in een winkelmandje.
- Het aanvragen van een offerte.
- Het achterlaten van een telefoonnummer om teruggebeld te worden.
- Het invullen van een mailadres om een weggever o.i.d. te ontvangen.
- Het invullen van een poll (stemmen).

= Bepaal de juiste kleur =
Wat mij betreft is er geen ideale kleur voor de call-to-action button.
De button moet opvallen én contrasterend zijn met de rest van de pagina.
Dat is het allerbelangrijkste.
Tip:
Bekijk de webpagina door je oogharen. Valt de button als enige nog heel goed op? Dan is hij goed.
.

= Zorg dat het verwachtingspatroon klopt =
Voor je bezoeker moet het direct duidelijk zijn wat er gebeurt nadat er op de button is geklikt.
Dit doe je m.b.v. de tekst in de button.
Bijvoorbeeld:
- “Bestel hier uw toegangsbewijs” (persoonlijk werkt goed) vs. “Bestel”.
- “Ontvang waardevolle tips” vs. “Schrijf je in”.
- “Maak direct uw online afspraak” vs. “Boek nu”.
Probeer het aantal woorden te beperken, maximaal 6.
Dit is echter ook weer afhankelijk van de positie van de knop in je pagina.
.

= Plaats de button op een logische plaats in de pagina =
Ga na op welk punt de gebruiker genoeg informatie heeft verkregen om tot actie over te gaan.
Op die plaats zet je de call-to-action button.
Dit kan bovenaan in de pagina zijn, als het een eenvoudige en korte tekst betreft.
Onderaan een tekst kan ook. De bezoeker heeft eerst alle relevante informatie gekregen voordat hij de beslissing neemt om op de button te klikken (=actie).
Denk aan een pagina met informatie over een training of evenement.
De call-to-action alléén boven aan de pagina plaatsen heeft geen zin want je weet immers nog niets over de betreffende training om deze beslissing te kunnen nemen.
Dezelfde call-to-action button kun je ook vaker herhalen in je pagina.
Door hem zowel bovenaan, tussen in de pagina als onderaan te plaatsen.
Dit is gebruikelijk als het een pagina betreft met veel content, je moet als gebruikers scrollen. Door op diverse posities de call-to-action button aan te bieden maak je het de bezoeker extra gemakkelijk om tot actie over te gaan.

.
= Verwijder afleidende factoren =
Zorg voor genoeg witruimte rondom de button en zorg dat er geen afleidende factoren omheen staan.
Hoe meer “ruis” hoe minder de button opvalt.
Je bezoeker ziet door de bomen het bos niet meer en onderneemt dus niet, de door jou, gewenste actie.
Wat is “ruis”?
Veel tekst in de buurt van de button, een afleidende image of meer buttons waardoor er keuzestress ontstaat.
.

.
= Testen =
Laat mensen in je nabije omgeving de pagina met de betreffende button testen.
Geef een duidelijke opdracht mee wat je wilt dat ze doen op je website. Zonder te vertellen hoe ze dit moeten doen!
Bekijk in stilte hoe de opdracht wordt uitgevoerd en of je doelstelling behaald wordt: klikken op de call-to-action button. Laat je testpersoon hardop denken.
Test ook eens uit wat er gebeurd als je de tekst in de button aanpast. Krijg je meer conversie? Doe dit ook met de kleur van de button. Het kan een enorm verschil maken!
Test het minimaal 1 maand uit. Bekijk je Google Analytics om het verschil te zien tussen de twee versies.
Wordt de call-to-action button geplaatst in combinatie met een foto?
Beoordeel dan of de foto de juiste kijkrichting heeft (naar de button toe). Dit zorgt voor nog meer conversie.

Met deze elementen heb ik de belangrijkste vragen die ik kreeg over de call-to-action, beantwoord.
Heb je nog vragen of opmerkingen? Laat een bericht achter onder dit artikel of mail (yolanda@succesvol-bloggen.nl) me direct een vraag.
Dit vind je misschien ook interessant:
.
.


Dag,
Ik zie de laatste tijd steeds meer call-to-actions met een ‘gradient’ kleurverloop. Zoals bijvoorbeeld op deze pagina (https://zelforganisatiefabriek.nl/trainingen/persoonlijk-leiderschap-training/). Ik bedoel de floating call-to-action buttons. Wat is jouw mening over dit type knoppen? Ik vind het er ouderwets uitzien, maar misschien valt het juist extra op?
Leuke vraag! Een gradient in een knop is een kwestie van smaak. Het kan een onderdeel zijn van de huisstijl en het design. In de link die jij geeft is het groen een bepalende factor (als accentkleur naar het wit en geel), maar de gradient is niet echt nodig. Het geeft een beetje het gevoel van het begin van het internet tijdperk (Apple begon er mee), toen werd het heel veel gebruikt. Daarna kwam het zogenaamde flatdesign, dat zien je nog steeds terug. Maar goed, die gradient is een kwestie van smaak en de keuze van de ontwerper.
Kleur en vorm van de call tot action buttons moeten opvallen om de aandacht te trekken. In jouw voorbeeldpagina zitten weer zoveel groene buttons (bovenaan een vlak en aan de zijkant van de pagina) dat het weer minder opvalt. Daar kan nog een onderscheid in aangebracht worden. Het heeft immers een andere waarde.