.
.
What You See Is What You Get, oftewel WYISWYG, heeft alles te maken met de opmaak van bijvoorbeeld je tekst of opmaak van een pagina. Wat je maak komt er ook echt zo uit te zien. Maar deze methode gaat nog veel verder, namelijk in het maken van webpagina’s of zelfs een hele website.
Dit heeft tot gevolg dat veel meer mensen zelfstandig een website kunnen maken.
Ben van mening dat dit alleen handig is als je er echt zelf kijk op hebt maar dat is weer een heel ander verhaal. Ik concentreer me in dit artikel alleen op het fenomeen WYSIWYG editor.
De diverse soorten WYSIWYG editor
Globaal zijn er 4 soorten:
- Tekstverwerkingsprogramma’s.
- Geïntegreerd binnen een Content Management Systeem (CMS) zoals WordPress.
- Voor het maken van de opmaak van een webpagina.
- Voor het maken van een gehele website.
Tekstverwerkingsprogramma
De bekendste WYSIWYG is die van een programma zoals Word.
Dat is ook gelijk de meest complete vorm.
Dit soort programma’s kennen we allemaal.

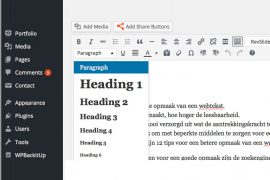
Geïntegreerd binnen een CMS
Een afgeleide van de editor uit een tekstverwerkingsprogramma zit in een Content Management Systemen zoals bijvoorbeeld WordPress.
Het grote voordeel is dat je nu zelf meer grip hebt op de opmaak en leesbaarheid van je webteksten. Ook zijn de teksten uitwisselbaar: het is eenvoudig tekst te knippen en plakken van Word naar WordPress. Helaas gaat er wel eens iets mis in de opmaak vertaling maar het wordt echt steeds beter.

Opmaak van een webpagina
Visual Composer is een betaalde plug-in die je in WordPress gebruikt.
Hiermee heb je diverse opmaak elementen tot je beschikking waarmee je de webpagina opbouwt. Het is echt een kwestie van selecteren en content invoeren.
Mijn homepage is bijvoorbeeld op deze manier opgebouwd.
Bekijk de onderstaande demo:
Klik hier voor de website van Visual Composer >
Voor het maken van een hele website
Daar wil ik twee verschillende voorbeelden van laten zien:
- Het gebruik van de software zoals bijvoorbeeld WIX (er zijn nog meer van dergelijke programma’s).
- Het WordPress thema Divi.
WIX
Een voorbeeld van een WYSIWYG website is bijvoorbeeld die van Wix.
Hier kun je een gratis website maken (tegen betaling heb je geen logo van Wix meer erop staan). Het mooie is dat echt alles visueel werkt, er komt geen code aan te pas.
Ik heb er zelf een keer intensief mee gewerkt omdat ik wilde weten wat de mogelijkheden zijn en hoe het gevoel is.
Je kunt gratis een account aanmaken, een template kiezen en direct aan de slag.
Probeer het gewoon een keer uit!
Klik hier voor de website van WIX >
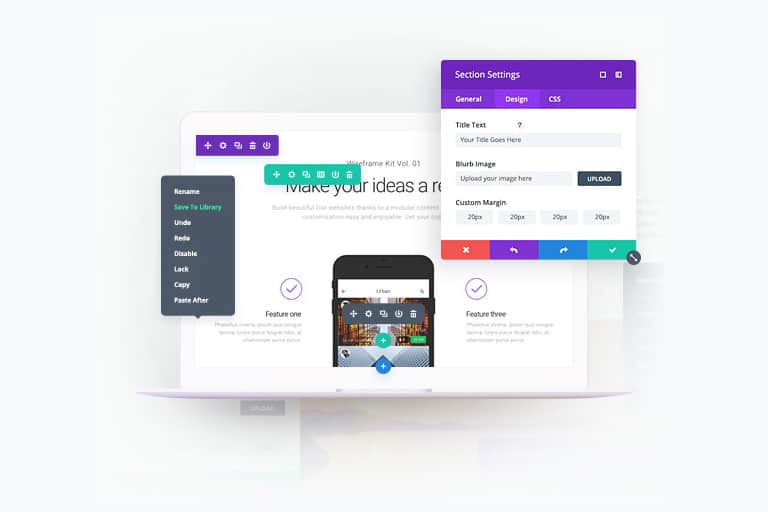
WordPress DIVI Thema
Dan gaan we nog een stap verder in het gebruik van een WYSIWYG editor, namelijk een serieuze website maken in WordPress.
Het Divi thema is namelijk weer een heel ander verhaal. De laatste update ziet er echt super uit.
Je kunt nu echt een hele website visueel opbouwen met alle voordelen die WordPress biedt.
Ik kan er alles over vertellen maar de demo laat de mogelijkheden véél beter zien.
Ziet er echt super tof uit!
Klik hier voor de website van Divi >
Mijn mening?
Ik ben blij met de ontwikkelingen van de WYSIWYG editor.
Techniek moet namelijk geen beperkende factor zijn in het presenteren van goede content.
Het moet, net als design, een ondersteunende en versterkende rol hebben.
Die drie elementen bij elkaar (content, design en techniek) zorgen voor de juiste beleving.