Je eigen beeldtaal bepalen in 10 tips
Niets zo moeilijk dan de juiste afbeelding(-en) bij je blogartikel vinden. Voor je het weet ben je uren verder en kies je uit armoede maar iets. Dit probleem ontstaat als je vooraf niet een eigen beeldtaal kiest. Wat is een beeldtaal en hoe kies je de juiste afbeeldingen bij je blogartikel? Daar krijg je antwoordt op.
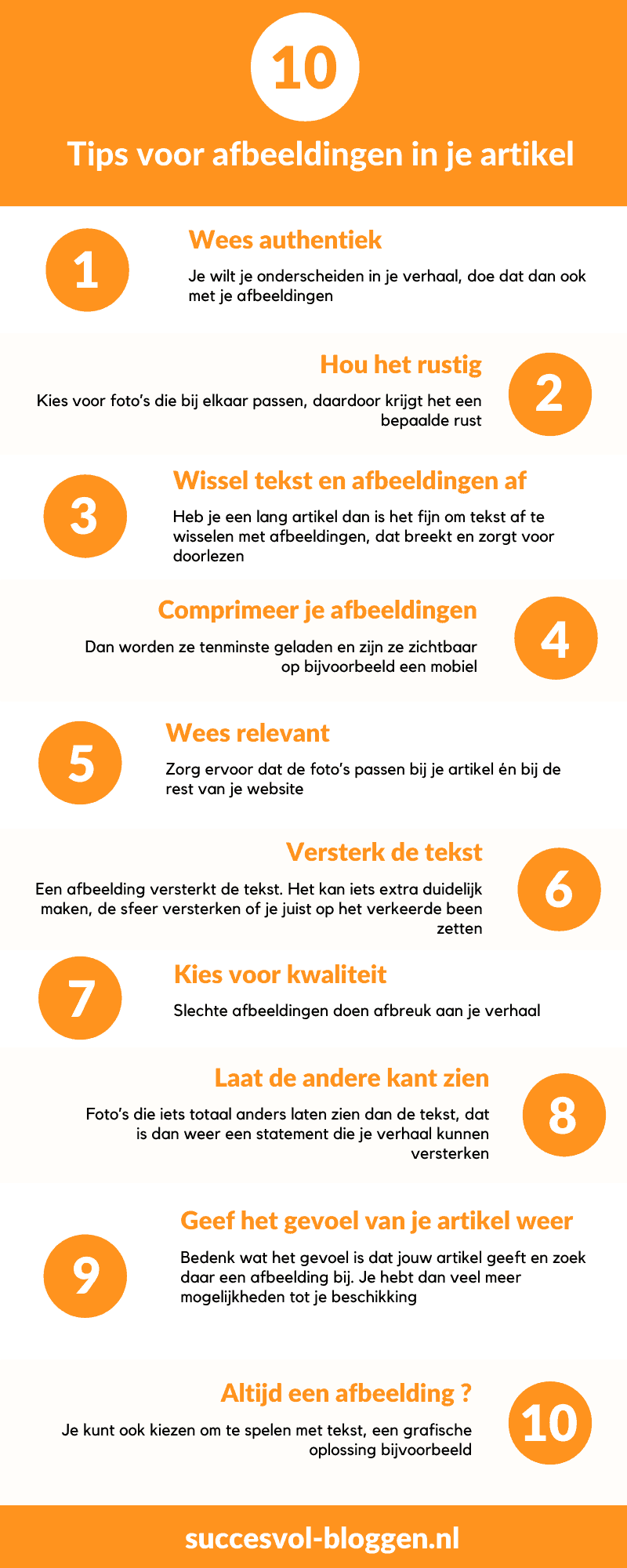
PS. Onderaan het artikel staan de tips in een overzichtelijke infographic bij elkaar, handig om op je eigen computer op te slaan.
Je eigen beeldtaal bepalen
In een beeldtaal bepaal je welke type beelden bij jou, je website én je ideale klant aanspreken:
zakelijk, persoonlijk, licht, donker, kleur, zwart-wit, harde lijnen, zachte vormen, harde kleuren of juist pastel, statisch, dynamisch, e.d. Je legt de grote lijnen vast. Als je een eigen beeldtaal hebt zorgt dat voor herkenbaarheid bij je lezer. Natuurlijk mag je hier ook wel eens van afwijken of zelfs veranderen als je daar zin in hebt.
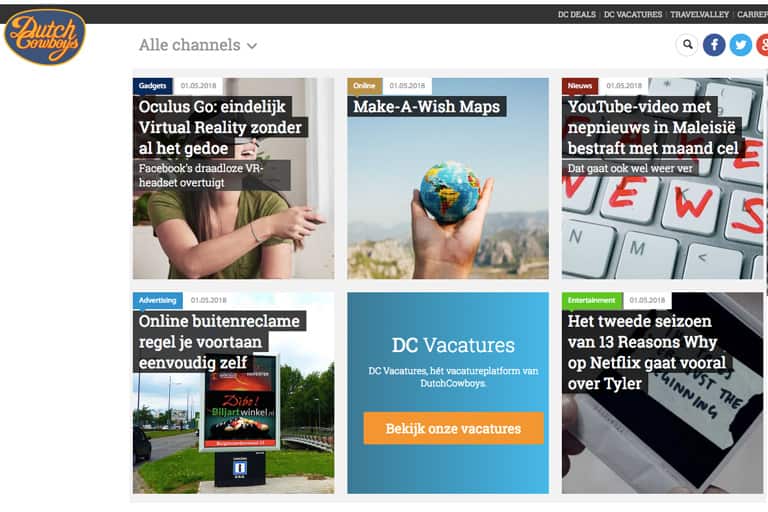
Als je door mijn blog heen gaat zie je dat er een bepaalde lijn in zit. De afbeeldingen stralen een zelfde soort sfeer uit. Sinds kort voeg ik in mijn afbeelding nog een element toe: een kleine illustratie. Dat vind ik zelf gewoon heel leuk en maakt het eigen, bekijk de afbeeldingen van de laatste 4 blogartikelen maar. De Tips in 60 seconden hebben weer hun eigen beeldtaal, door het consequent toe te passen ontstaat ook hier weer een eenheid..
Het bepalen van een eigen beeldtaal kan simpel zijn. Maak bijvoorbeeld een moodboard op Pinterest met afbeeldingen die je mooi vindt. Of maak een papieren moodboard met afbeeldingen uit tijdschriften. Het moodboard zorgt ervoor dat als je een afbeelding kiest je kunt zien of hij bij de rest past, je niet afwijkt van de stijl die je gekozen hebt.
Een beeldtaal kan iets heel eenvoudigs zijn: een kader in je foto, de titel van je artikel gecentreerd in het midden in een bepaalde kleur of afgeronde hoeken.
Hoe kies je nu de juiste afbeeldingen? De 10 tips die hieronder staan gaan je erbij helpen.

10 tips voor het kiezen van de juiste foto’s bij je blogartikel waarmee je een eigen beeldtaal ontwikkeld
-
Wees authentiek
Typische stockfoto’s: twee mensen die elkaar de hand geven, een team die zogenaamd hard aan het brainstormen is en waarvan één vrouw de camera in kijkt of wat dacht je van de bellende vrouw. Dan vergeet ik nog de mensen met een grote tandpasta lach. Je ziet direct dat het Amerikaans is. Tegenwoordig kan ik de stockfoto’s bijna herkennen, weet ik waar ze vandaan komen.
Op zich is er niets mis met stockfoto’s MITS je er maar een duidelijke lijn in brengt. Je wilt je onderscheiden in je verhaal, doe dat dan ook met je afbeeldingen.
Lees ook het blogartikel “Stockfotografie: Tips en Adviezen voor een juist gebruik”
-
Hou het rustig
Kies voor foto’s die bij elkaar passen, daardoor krijgt het een bepaalde rust.
Niet alleen in een enkel artikel maar door je gehele site. Zorg dat het bij elkaar past. De afbeeldingen kunnen verschillend zijn maar door een zelfde sfeer, uitstraling, gevoel en kleur ontstaat er een eenheid.
Voer dit ook door in andere uitingen die je maakt zoals een bijvoorbeeld een infographic of een video.

-
Wissel tekst en afbeeldingen af
Heb je een lang artikel dan is het fijn om tekst af te wisselen met afbeeldingen.
De afbeeldingen moeten wel passen bij het verhaal. Een aanvulling zijn in bijvoorbeeld gevoel, sfeer of inhoud. De afbeelding kan ook een link zijn, waarbij je de website al laat zien (klikken opent dan de link).
Ik hou ervan als een afbeelding rondom de ruimte heeft. Ik zal niet zo snel een afbeelding tussen de tekst plaatsen, dat is een persoonlijke smaak.
Afbeeldingen in dezelfde verhouding zorgt voor rust en eenheid in je artikel.
In het formaat kun je wel wisselen, maar ook dit is een persoonlijke smaak kwestie.
-
Comprimeer je afbeeldingen
Hoe groter (aantal Kb/Mb) je afbeelding hoe langer het duurt voordat hij geladen is. Ruim 50% van al het internet gebruik gaat via mobiel dus als iemand “lang” moet wachten voordat iets is geladen, is de kans groot dat hij voortijdig is afgehaakt.
Lees ook het artikel “Automatisch comprimeren van foto’s”.
-
Wees relevant
Zorg ervoor dat de foto’s passen bij je artikel én bij de rest van je website.
Zorg er daarnaast voor dat de foto’s bij je doelgroep passen. Jouw lezer moet zich kunnen identificeren met hetgeen hij ziet. Foto’s van hipsters met baard die aan yoga doen hebben geen betekenis als jij je richt op moeders van 35 jaar.
Er is natuurlijk een uitzondering: als je een bepaald statement wilt maken. Dan is een afbeelding die compleet anders is juist wel weer goed.

-
Versterk de tekst
Een afbeelding versterkt de tekst. Het kan iets extra duidelijk maken, de sfeer versterken of je juist op het verkeerde been zetten. Echt letterlijk hoef je het niet te nemen, dan wordt het een beetje saai. Het bekende plaatje-praatje.
Heel eerlijk gezegd maak ik mij daar soms ook wel schuldig aan (dat besef ik mij terwijl ik dit schrijf, niet meer doen dus).
-
Kies voor kwaliteit
Slechte foto’s hebben je in allerlei soorten: een te lage resolutie, onscherp, overbelicht (alhoewel dat ook weer een kwestie van smaak is want ik vind dat vaak prachtig), een verkeerde uitsnede, e.d.
Slechte afbeeldingen doen afbreuk aan je verhaal, kan er voor zorgen dat mensen direct al afhaken. “Als de afbeeldingen niet van goede kwaliteit zijn dan zal de rest ook wel niets zijn …”
-
Laat de andere kant zien
Foto’s die iets totaal anders laten zien dan de tekst, dat is dan weer een statement die je verhaal alleen maar versterken. Wil je bijvoorbeeld iets vertellen over het effect van kleur in je interieur? Laat dan verschillende voorbeelden zien die daar sterk van afwijken. Je verhaal wordt er sterker door.
Ben je een fotograaf dan kun je de “perfecte” foto’s laten zien, leuker wordt het als je ook foto’s laat zien waarbij dit niet het geval is. Het contrast wordt groter en daarmee je punt duidelijker.
-
Geef het gevoel van je artikel weer
Je kent dat vast wel, een hele middag bezig zijn met het zoeken naar die ene perfecte afbeelding die precies laat zien waar jij het over hebt. Eindeloos voer je verschillende zoektermen in op diverse (stock)sites. Maar niets sluit perfect aan.
Laat het los! Bedenk wat het gevoel is dat jouw artikel geeft en zoek daar iets bij. Je hebt dan veel meer mogelijkheden tot je beschikking.
Heb je bijvoorbeeld een artikel over mindfulness dan is alles wat met natuur, rust, ruimte, licht en lucht te maken heeft, goed. Die sfeer past er mooi bij.
-
Altijd een afbeelding bij je artikel?
Veel WordPress websites hebben in de blog de mogelijkheid om een uitgelichte afbeelding in te stellen. Deze afbeelding wordt standaard bovenaan je artikel getoond (zoals ook bij dit artikel).
Heb je een lange tekst dan is het raadzaam om 1 á 2 afbeeldingen toe te voegen, het breekt lekker. Maar het hoeft niet! Je kunt ook kiezen om te spelen met tekst. Zoals bijvoorbeeld het plaatsen van quotes, links naar andere artikelen in een speciale box (met afwijkende kleur) of wat dacht je van een visuele call-to-action button?
Wat je ook doet zorg voor de eenheid en kies een vorm die je consequent doorvoert.
Bonustip
Tot slot nog een laatste tip: let op de rechten! Je mag nooit zomaar een afbeelding van internet plukken. Lees ook het blogartikel “Rechten op beeld en tekst, hoe zit dat ook alweer?” en mijn eigen pijnlijke ervaring “Rechten op beeld: een pijnlijke les”.






goeie tips, kijk vooral eens naar vavnondeltxt.com, die heeft een nog herkenbaardere stijl van afbeeldingen. Dat een kader of kleur erom heen ook al kan maakt het makkelijker. Mijn nieuwe webshopbouwer is heel kritisch op de plaatjes maar heeft wel gelijk, het wordt rustiger als alle plaatjes ongeveer hetzelfde zijn (witte achtergrond, en boeken en cd’s allemaal dezelfde kant op). Voor producten worden vaak MockUps gebruikt, standaard afbeeldingen waar je zelf je product in shopt (zoals een boek)
Ja zij heeft ook een geheel eigen stijl. Het is mooi als je precies datgene maakt wat bij jou past.
Ook van een mock-up kun je nog iets heel leuks maken, buiten de kaders gedacht. Bijvoorbeeld jijzelf op een levensgroot billboard of op een abri 🙂