Wist je dat meer dan 50% van de website bezoeken op een mobiel plaats vindt?
Wist je dat we per dag 4,5 uur online zijn?
Wist je dat 92% van de consumenten online zoekt naar informatie?
Reden te meer op ervoor te zorgen dat je blog, en je website, goed leesbaar is op een mobiel.
Deze 7 leesbaarheid tips gaan je daarbij helpen.
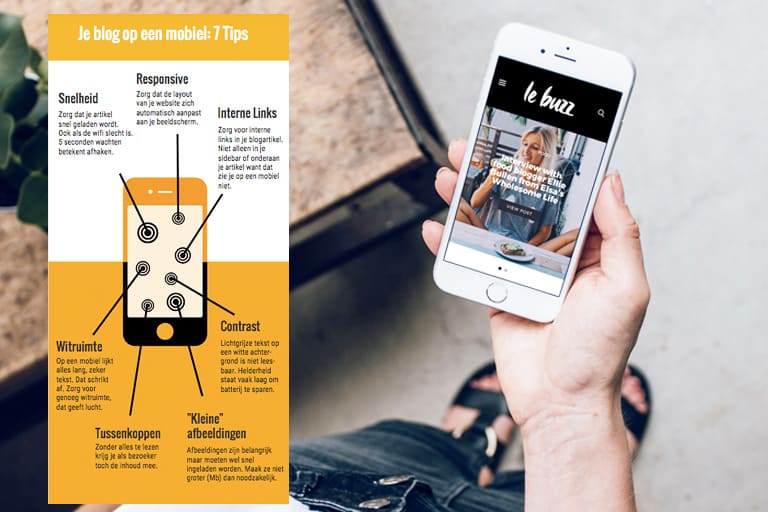
Lees door onder de infographic voor meer uitleg.
.
7 Leesbaarheid Tips om te zorgen dat je blog artikel beter leesbaar is op een mobiel
1. Snelheid
We zijn allemaal reuze ongeduldig en willen alles snel zien. Te lang wachten op een pagina zorgt ervoor dat mensen afhaken. Snelheid heeft o.a. te maken met de internetverbinding. Onderweg heb je met wifi of 4G. Bij dit laatste ben je weer afhankelijk van de dekking van je provider.
Wil je weten of jouw website mobiel snel is?
Check dan de PageSpeed Insights van Google.
Wil je weten hoe snel je internetverbinding thuis is?
Installeer dan de Chrome extensie Speedtest.
Heel handig om te checken voordat je bijvoorbeeld een webinar geeft of een andere live uitzending.
2. Responsive
Repsonsive wil zeggen dat je website, waar je blog op staat, op elk beeldscherm goed te lezen is. De inhoud past zich aan aan het formaat van je scherm. Bijna elk WordPress template, aangekocht of op maat gemaakt, voldoet hier wel aan.
Met inhoud bedoel ik het lettertype maar ook wat je precies te zien krijgt op je scherm.
Op een mobiel scherm heb je minder ruimte. Het is mogelijk om bepaalde elementen niet te laten zien op een mobiel maar wel op een wat groter scherm. Kwestie van wat vinkjes aan en uitzetten (of laten doen).
Hoe weet je of jouw website responsive is?
Daar zijn twee mogelijkheden voor:
- Maak het venster van je browser steeds kleiner en kijk hoe de inhoud van je website zich aanpast.
- Gebruik de mobielvriendelijkheidstest van Google.
Geen tijd om te lezen? Pin nu, lees later.

3. Interne Links
Onderaan mijn blogartikel zie je suggesties staan voor andere artikelen die je mogelijk ook interessant vindt. Daarnaast zie je in de sidebar aan de rechterkant o.a. links van de laatst verschenen blogartikelen. Op een mobiel zie je deze informatie allemaal niet op deze manier. Het scherm is daar immers te klein voor. Deze onderdelen staan dan ook helemaal onderaan de pagina. De kans dat iemand dit allemaal ziet is heel klein.
Het is zonde als je niet aan je bezoeker andere artikelen onder de aandacht brengt. Zorg er dus voor dat je interne links ook in je artikel zelf aanbrengt. Zoals ik ook doe bij dit artikel.
Interne links zijn ook goed voor je SEO, 👉 lees en kijktip “11 Tips voor een goede SEO”.
4. Kleine afbeeldingen
Afbeeldingen zorgen ervoor dat je artikel beter leesbaar is en vooral aantrekkelijk is.
👉 Leestip “Je eigen beeldtaal bepalen in 10 tips”.
Maar afbeeldingen kunnen je website ook vertragen waardoor hij veel minder snel is dan je wilt (zie punt 1).
De resolutie (aantal puntjes per vierkante centimeter) is op een beeldscherm veel en veel kleiner (slechts 72, bij drukwerk is dit minimaal 300). Maak een afbeelding zo groot als noodzakelijk is. De afbeelding boven dit artikel bijvoorbeeld is slechts 768 x 512 en heeft een resolutie van 72), meer is niet nodig.
Naast het formaat is het ook mogelijk om de informatie in de afbeelding zelf nog kleiner te maken, dat heet comprimeren. Dat kun je handmatig doen voordat je de afbeelding upload in je website of je laat het automatisch doen door een WordPress plug-in. 👉 Leestip “Automatisch comprimeren van foto’s”.
5. Witruimte
Een grote brij aan tekst, dat schrikt niet alleen af op een mobiel maar ook op een laptop of desktop. Zorg voor lekker veel witruimte, dat geeft lucht. Hoe je dat doet? Door:
- Alinea’s niet te lang te maken.
- Witregels te gebruiken.
- Afbeeldingen tussen de tekst te plaatsen. 👉 Leestip” Hoe gebruik je afbeeldingen in een blogartikel?”
- Links in een afwijkende kleur (zoals je ook ziet in dit artikel).
- Een quote tussen de tekst te plaatsen.
- Maak gebruik van lijstjes. 👉 Leestip” 9 redenen waarom lijstjes in een blogartikel mensen trekken”.
6. Tussenkoppen
Tussenkoppen zijn altijd belangrijk, maar om de leesbaarheid te bevorderen op een mobiel helemaal. Door het gebruik van tussenkoppen wordt het eenvoudiger om de tekst te scannen. Zonder alles te lezen neem je als bezoeker toch de informatie tot je. Op basis hiervan besluit je meer te lezen, of niet. De behoefte kan dan al vervuld zijn. 👉 Leestip: “Tussenkoppen in je blogartikel? Doen!”
7. Contrast
Veel mobiele gebruikers hebben de helderheid van hun scherm laag staan om de batterij te sparen. Als je pagina dan weinig contrast heeft is het nog lastiger lezen. Lichtgrijze tekst op een witte achtergrond ziet er op een groot scherm mooi uit, het is alleen wel wat lastiger lezen op een mobiel (het kan ook zijn dat ik steeds kippiger wordt en dat het aan mij ligt 🙂 ).
Wat is de leesbaarheid van jouw website en blog?
Bekijk je eigen website en je laatste blog artikel eens op je mobiel, hoe ziet het er uit?
De ene mobiel is de ander niet. Ik heb bijvoorbeeld een iPhone 7 Plus en die heeft een belachelijk groot scherm. Af en toe bekijk ik daarom mijn site op de mobiel van iemand anders met een kleiner scherm.
Met de bovenstaande leesbaarheid tips pas je je artikel eenvoudig aan zodat het er wél aantrekkelijk en er vooral goed leesbaar uit ziet.
Is jouw laatste blogartikel mobielvriendelijk?





Erg fijn dat je deze tips hebt willen delen, hier heb ik wat aan! Bedankt!
Top, goed te horen! Dank je wel.